Erstellen der Seiten einer Website – Teil 2: Die Seite für Ihre Produktpräsentation 
Author: Incomedia
Einleitung
Weiter geht es auf der Entdeckungsreise durch unseren Website Tees X5 Store (http://tees.websitex5.com ). Nachdem in den letzten Tipps&Tricks (http://answers.websitex5.com/post/21898 ) das Thema der Layout-Gestaltung, am Beispiel der Homepage, behandelt wurde, beschäftigt sich die aktuelle Ausgabe mit der Produktpräsentation auf unseren Seiten.
Alle Produktseiten des Website Tees X5 Store wurden nach demselben Schema erstellt und weisen das selbe Layout auf. Wir haben als konkretes Anschaubeispiel die Seite gewählt, auf der das T-Shirt „X5 Wonderland“ präsentiert wird (http://tees.websitex5.com/x5-wonderland.html ).
Konfigurierung des Rasters
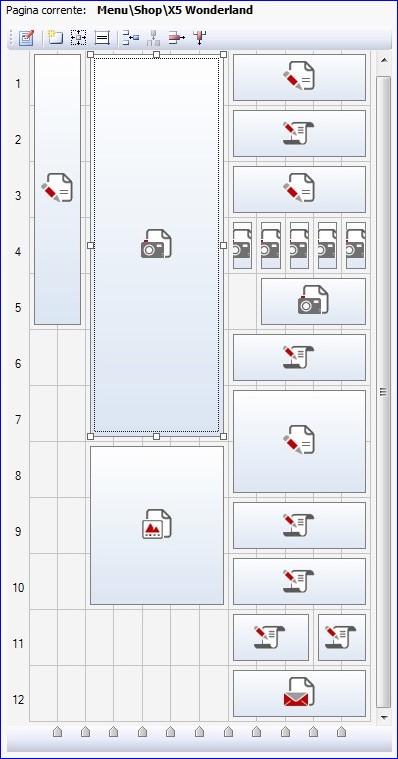
Wie in der vergangenen Ausgabe von T&T (http://answers.websitex5.com/post/21898 ) bereits erwähnt, haben wir für fast alle Seiten unserer Website ein Raster mit 12 Spalten verwendet. Für diese Seite haben wir die verschiedenen Objekte nach folgendem Schema eingefügt:

Sehen wir uns die einzelnen Objekte etwas genauer an:
Spalten 1 und 2 – Textobjekt
Da unsere Website Tees X5 Store vor allem ein Online-Shop für T-Shirts ist, bestand zunächst die Notwendigkeit, die Produkte in gleichartige Kategorien zu organisieren, um den Website-Besuchern die Möglichkeit zu geben, sich zu orientieren und sofort zu finden, wonach sie suchen.
Die Grundidee, die wir bereits bei der Erstellung der Sitemap (siehe: http://answers.websitex5.com/post/20399 ) berücksichtigt haben, bestand darin, die T-Shirts in Käuferkategorien, also Mädchen, Jungen und Kinder, zu unterteilen.
Auf den Präsentationsseiten der einzelnen T-Shirts haben wir daher ein Untermenü erstellt, über das man direkt zu den anderen T-Shirts der gleichen Kategorie gelangt.
Zur Realisierung dieses Menüs haben wir ein Textobjekt eingefügt und dort eine Liste mit den Namen der anderen Seiten erstellt. Die einzelnen Listeneinträge können Sie auf folgende Weise als Hyperlinks konfigurieren:
- Klicken Sie nach Auswahl eines Eintrags auf
 Link einfügen.
Link einfügen. - Wählen Sie in dem sich öffnenden Dialogfenster die Aktion Seite der Website und klicken Sie auf
 , um die Sitemap aufzurufen und die zu verknüpfende Seite auszuwählen.
, um die Sitemap aufzurufen und die zu verknüpfende Seite auszuwählen. - Wiederholen Sie diese Schritte für alle Listeneinträge.
Um dieses Seitenmenü hervorzuheben, haben wir dann das Textobjekt ausgewählt und mit Klick auf  das Dialogfenster Zellenstil geöffnet. Hier haben wir ein Hintergrundbild (Bild an Zelle anpassen) und eine Überschrift festgelegt.
das Dialogfenster Zellenstil geöffnet. Hier haben wir ein Hintergrundbild (Bild an Zelle anpassen) und eine Überschrift festgelegt.
ACHTUNG: Wie Sie sehen, widerholt sich dieses Menü identisch auf allen Seiten der Kategorie „Girls“.
Dies bedeutet aber nicht, dass Sie es auf jeder Seite neu erstellen müssen.
Alles was Sie tun müssen, ist:
- Im Layout-Schema das Textobjekt auswählen;
- Mit Rechtsklick das Kontextmenü aufrufen und die Option „Kopieren“ anklicken;
- Auf die nächste Seite gehen. Ddort die gewünschte Zelle im Raster auswählen, erneut das Kontextmenü öffnen und auf „Einfügen“ klicken.
Spalten 3, 4 und 5 – Bildobjekt und Galerieobjekt
Auf der Präsentationsseite für ein T-Shirt darf natürlich eine ansprechende Abbildung des Produkts nicht fehlen, die eine angemessene Größe sowie im Verhältnis zu den anderen Inhalten eine strategische Position haben sollte. Daher haben wir das Bildobjekt in der oberen Ecke der Seite platziert, auf die der Blick der Besucher zuerst fällt: Nach dem Import der Bilddatei haben wir mit Klick auf Bearbeiten... den programminternen Editor geöffnet und dort die Bildgröße und einen Rahmen festgelegt. An dieser Stelle können u.a. auch ein Wasserzeichen über das Bild gelegt werden, um es vor unbefugtem Kopieren zu schützen.
Wenn wir in ein „reales“ Geschäft gehen, wählen wir ein Kleidungsstück, indem wir es in die Hand nehmen, von allen Seiten betrachten und anprobieren, bevor wir uns entschließen, es zu kaufen. Im Online-Shop ist dies nicht möglich, aber wir können dem Kunden zumindest die Möglichkeit geben, das Stück aus verschiedenen Perspektiven zu betrachten. Dies können wir mit einer Bildergalerie in die Praxis umsetzen: Diese Galerie haben wir direkt unter dem Hauptbild positioniert und hier weitere Abbildungen eingefügt, die Details und Varianten des Modells zeigen. Je mehr Informationen (sowohl Text als auch Bilder) wir über ein Produkt bereitstellen, desto weniger werden Kunden zögern, den Einkauf zum Abschluss zu bringen.
Spalten 6 – 12
In diese Spalten, neben der Hauptabbildung von dem T-Shirt, haben wir eine Beschreibung, den Preis, Angaben über die erhältlichen Größen und natürlich die Schaltfläche „In den Warenkorb“ eingefügt. Zusätzlich zu diesem ersten Inhaltsblock haben wir einen Zweiten erstellt, in dem die gegebenen Informationen in sozialen Netzwerken geteilt werden können: Die Buttons „Gefällt mir“ von Facebook, „Folgen“ auf Twitter sowie „Google+“. An dieser Stelle befindet sich auch das Feld, sich für den Newsletter zu abonnieren. Dieser zweite Inhaltsblock ist mit dem auf der Homepage identisch, den wir in der vergangenen Ausgabe von T&T (http://answers.websitex5.com/post/21898 ) bereits ausführlich erläutert haben.
Spalten 6 – 12 / Zeilen 2, 6 und 9
Für die Gestaltung grafischer Elemente stehen zahlreiche Möglichkeiten zur Verfügung, u.a. die Verwendung von Trennlinien zwischen den verschiedenen Inhalten. Desweiteren hätten wir z.B. Bilder einfügen oder über die Funktion Zellenstil Ränder oder andere Stileinstellungen nutzen können. In unserer Beispielsseite haben wir uns diesmal für eine Alternative entschieden und die Grafik mit HTML-Code erstellt. Wenn Sie sich für diese Methode interessieren, haben Sie die Möglichkeit diesen Code zu nutzen. Um andere Linienformen zu gestalten, müssen ausschließlich die jeweiligen Parameter, wie Breite (width) und Farbe (color) entsprechend geändert werden.
Spalten 6 – 12 / Zeile 3
Da wir in unserem Online-Shop T-Shirts anbieten, müssen wir natürlich auch über die Maße der Kleidungstücke sowie die erhältlichen Konfektionsgrößen informieren. Je genauer diese Informationen sind, desto größer werden die Chancen, dass Kunden bei der Bestellung keine Fehler machen und dann womöglich das Produkt umtauschen müssen oder den Kauf sogar ganz stornieren.
Die Größenangaben müssen nicht zwingend auf der Seite der Produktpräsentation erscheinen, aber in jedem Fall muss diese Information leicht abrufbar sein.
Auf unserer Seite haben wir uns für folgende Lösung entschieden:
- Zunächst haben wir ein PDF-Dokument vorbereitet, in dem sich alle nützlichen Informationen über die Kleidergrößen befinden.
- Im Textobjekt in der 3. Zeile des Layout-Schemas haben wir den Eintrag „size info“ markiert und dann die Schaltfläche
 Link einfügen angeklickt.
Link einfügen angeklickt. - Im Dialogfenster Link haben wir die Aktion Datei oder URL markiert und dann rechts unter Lokale Datei das vorbereitete PDF-Dokument ausgewählt.
- Vor dem Bestätigen haben wir außerdem festgelegt, dass die PDF-Datei in einem Popup-Fenster geöffnet werden soll, und die gewünschten Abmessungen dieses Fensters festgelegt.
Dieses Verfahren haben wir auf allen Seiten der Kategorie „Girls“ angewendet. Auf der Seite „Guys“ (zum Beispiel http://tees.websitex5.com/official-website-x5.html ) sind wir zwar von einem PDF-Dokument ausgegangen, haben aber eine andere Vorgehensweise angewandt:
- Wir haben in die Sitemap (Schritt 2) eine neue Seite eingefügt: Diese Seite haben wir „Size Information“ genannt und mit der Option
 Seite im Menü nicht sichtbar ausgeblendet.
Seite im Menü nicht sichtbar ausgeblendet. - Auf der Seite „Size Information“ haben wir ein einzelnes Objekt HTML und Widgets eingefügt, das den gesamten verfügbaren Raum einnimmt.
- Aus der Liste der verfügbaren Widgets haben wir die Option für PDF-Dateien ausgewählt und den Url zu der, bereits auf dem Server veröffentlichten, Datei eingegeben. Dann haben wir es mit Hilfe der Erweiterten Tap Sektion eingefügt.
- Nach dem Erstellen der Seite „Size Info“ haben wir auf der Seite der Produktpräsentation den Text „size info“ mit einem Hyperlink versehen und hierfür die Aktion Seite der Website gewählt.
Auf den Seiten der Sektion „Kids“ (zum Beispiel http://tees.websitex5.com/like-a-bubble.html ), haben wir zu guter Letzt eine dritte Methode gewählt und keine PDF-Datei verwendet. Wir haben das sogenannte Tabbed-Browsing (engl. Registernavigation) genutzt, um die Größentabellen der Unterkategorien „Girly“, „Guys“ und „Kids“ anzuzeigen:
- In die Sitemap (Schritt 2) haben wir 3 neue Seiten eingefügt. Diese Seiten haben wir „Size Information – Girl“, „Size Information – Guy“ und „Size Information – Kid“ genannt und mit der Option
 Seite im Menü nicht sichtbar ausgeblendet.
Seite im Menü nicht sichtbar ausgeblendet. - Für jede der 3 Seiten haben wir mit der Schaltfläche
 das Dialogfenster Eigenschaften der Seite geöffnet, dort im Bereich Grafik die Option Seite ohne Grafikmodell erstellen aktiviert und hierfür eine Seitenbreite von 426 Pixeln festgelegt.
das Dialogfenster Eigenschaften der Seite geöffnet, dort im Bereich Grafik die Option Seite ohne Grafikmodell erstellen aktiviert und hierfür eine Seitenbreite von 426 Pixeln festgelegt. - Anschließend haben wir in die drei Seiten die erforderlichen Text- und Tabellenobjekte eingefügt, um die gewünschten Informationen zu präsentieren.
Für das Tabbed-Browsing hingegen haben wir auf allen drei Seiten die 2. Zeile bearbeitet:
- Zunächst haben wir für jeden Tab zwei Bilder erstellt: eins für die Normalanzeige und eins für den Status „ausgewählt“. Die Abmessungen dieser Bilder haben wir auf der Grundlage der Gesamtbreite der Seite (zuvor auf 426 Pixel festgelegt) sowie der Breite der Zellen im Layout-Schema berechnet, in das sie eingefügt werden.
- Nun haben wir die drei Bilder auf der gleichen Zeile des Layout-Schemas angeordnet und alle Ränder entfernt (Dialogfenster Schaltfläche
 ). Je nach der Seite, die gerade bearbeitet wurde, haben wir natürlich alternativ die Bilder für die Normalansicht oder den aktiven Status der Tabs verwendet.
). Je nach der Seite, die gerade bearbeitet wurde, haben wir natürlich alternativ die Bilder für die Normalansicht oder den aktiven Status der Tabs verwendet. - Und für die Tab-Navigation haben wir schließlich die entsprechenden Hyperlinks mit der Aktion Seite der Website verwendet.
Schlussfolgerungen
Zur Vervollständigung der Seiten mit den Produktpräsentationen fehlen nun noch die Schaltflächen zur Auswahl der Größe und der Button „In den Warenkorb“. Da wir an dieser Stelle aber schon viel erklärt haben, vertagen wir diese Elemente auf die T&T-Ausgabe des kommenden Monats.
Wie gewohnt, finden Sie das aktualisierte Projekt unter diesem Link: http://bit.ly/xBkfQL

